Setting Up Your Environment
A walkthrough guide on setting up your dev environment.
This guide will walk you through the set up process so you can begin using your Certara Layar API. If you are a developer or already have a project set up that you are adding Certara Layar to, you probably already have the following tools ready to go. If that’s the case you can skip ahead to Prerequisites.
Mac Users: Using Terminal
Many of these instructions will involve using your computer’s terminal which you can find in your Applications folder.
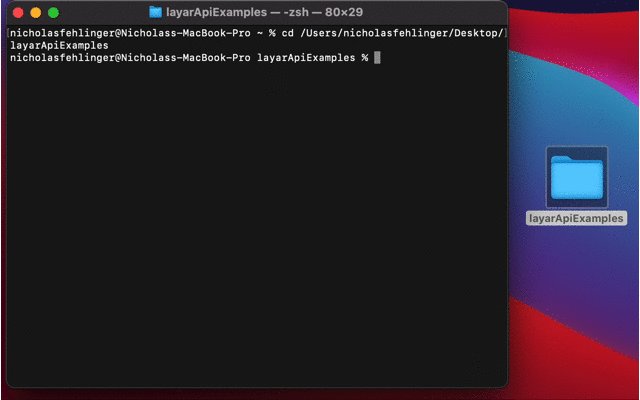
When you open it you will see a screen that looks like this:

Make a new folder for your project using the mkdir (make directory) command.
mkdir yourProjectFolderOnce you have a folder for your new project, you should navigate into that folder by using the cd (change directory) command.
For example if your project folder is on your Desktop you could run:
cd ~/Desktop/yourProjectFolderIf you aren’t sure of the folder’s exact file path you can type cd (make sure to include the space) and then drag your folder onto the Terminal.

Windows Users: Using Command Prompt, Powershell, or Windows Terminal
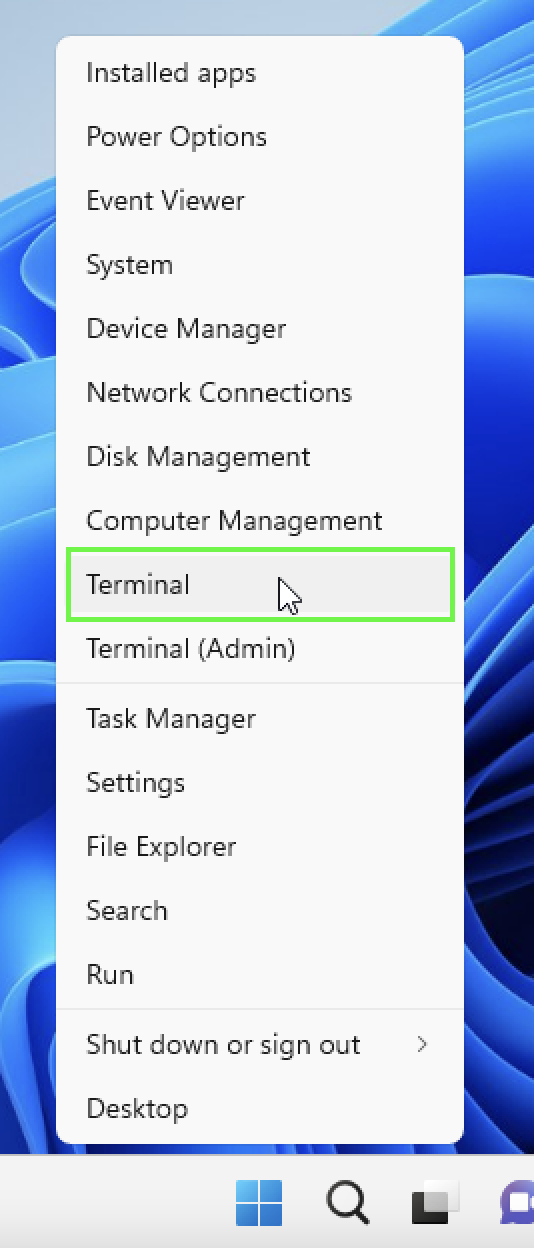
Many of these instructions will involve using your computer’s terminal. Windows has a few different terminal options. Any of them should work for our purposes. For these tutorials, we will be using Powershell. To find which one you have available, right-click on your start menu and you should see either Command Prompt, Windows Powershell, or Windows Terminal as an option.

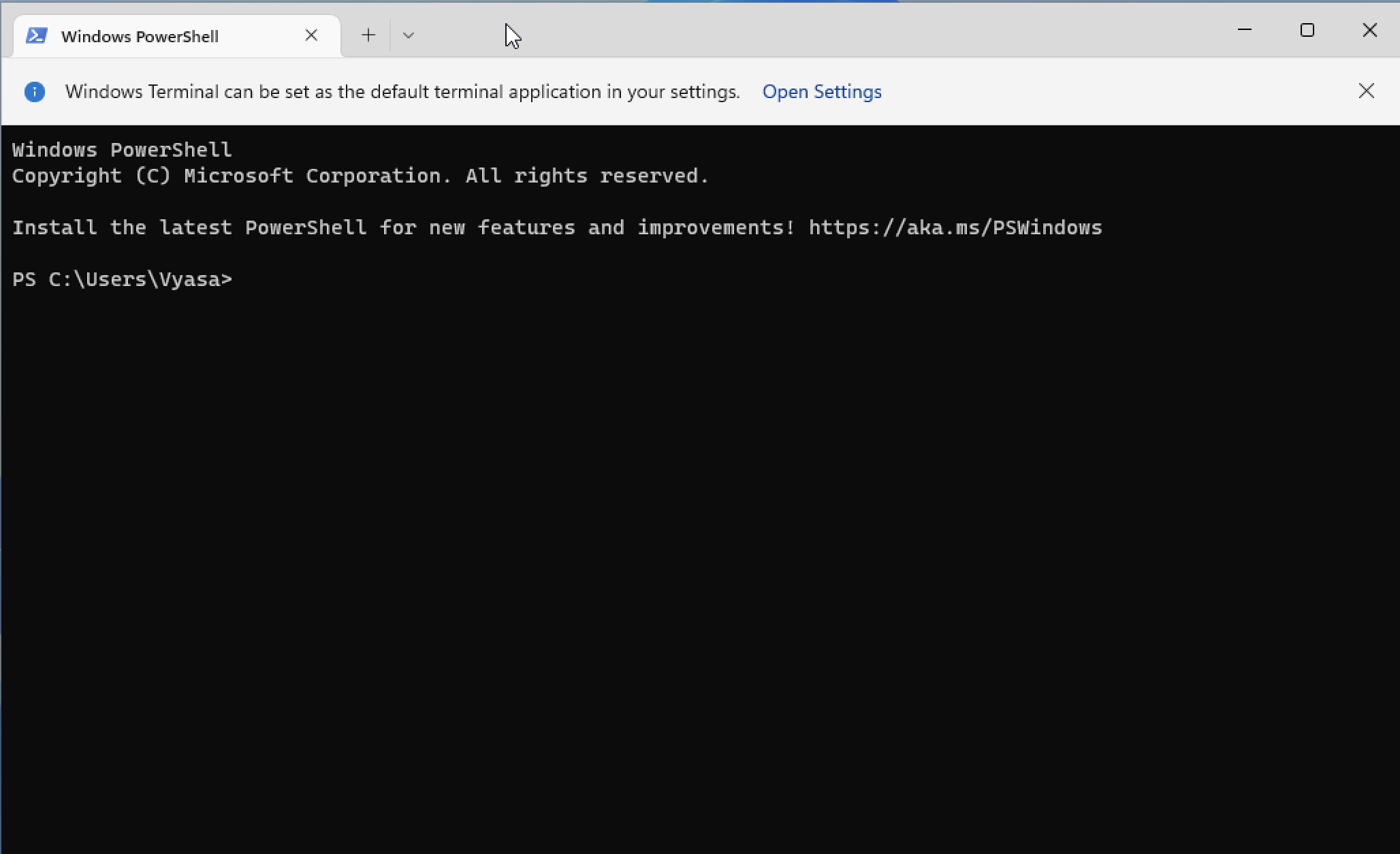
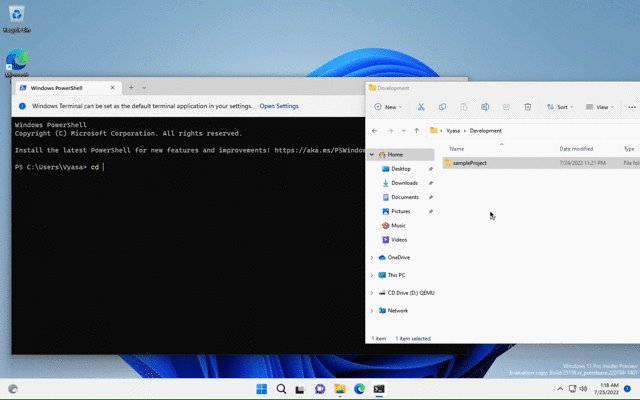
Once it's open you will see a screen that looks something like this:

You can create a folder for your project by using the mkdir (make directory) command
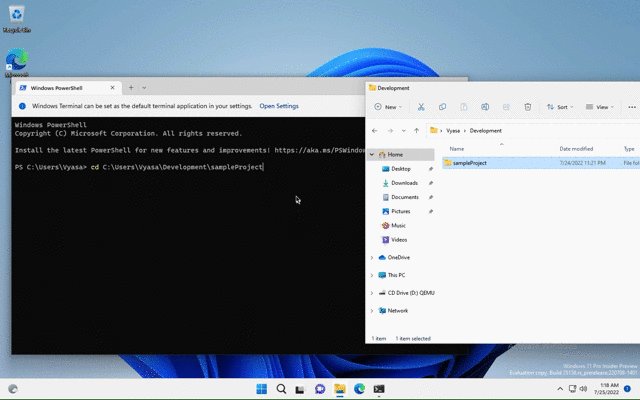
mkdir yourProjectFolderOnce you have your project folder you can navigate to it using the cd (change directory) command. You can use the tilde (~) as a shortcut for your user directory and navigate from there. For example, if your project folder is on your desktop you could run
cd ~/Desktop/yourProjectFolderIf you're unsure of the file path, you can type cd and then drag your folder onto your terminal screen as shown below.

Using An IDE
Most of the work you will be doing will happen inside an IDE, or Integrated Development Environment. If you already have a project you are adding Layar to, you probably already have this set up. If not you can download Visual Studio Code here.
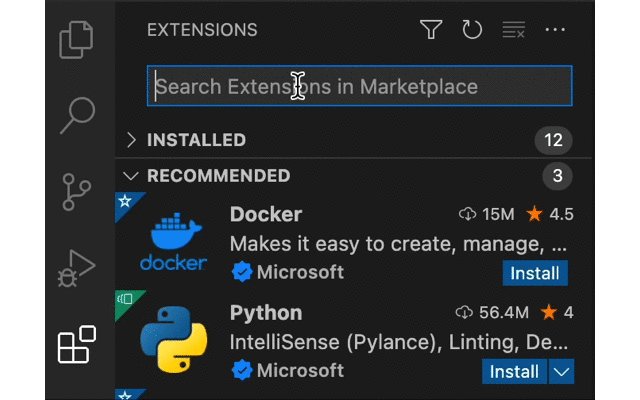
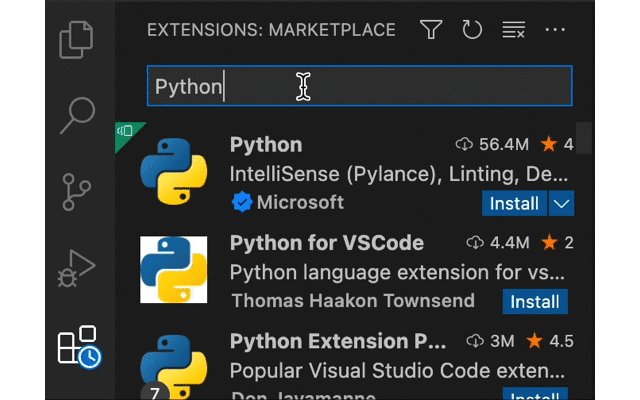
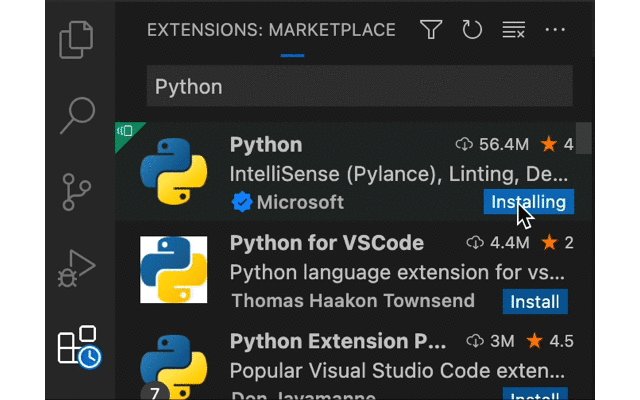
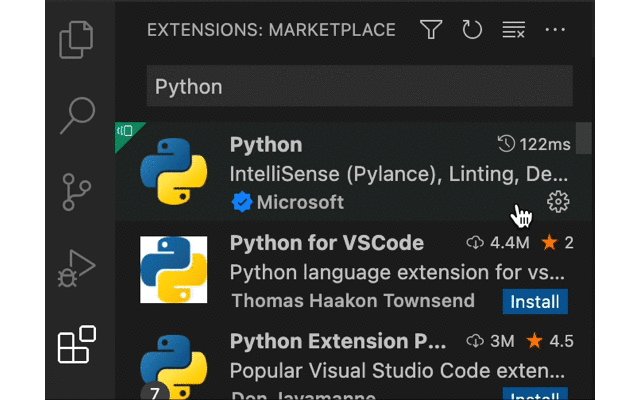
Once you have Visual Studio Code installed you will want to install the Python extension.

Great job!You’re ready to start building your app using the Vyasa Layar API.
Updated 3 months ago
Now, let's make sure Python itself is installed on your computer, along with all of the libraries you may need as part of calling the API.
